Integrating Reveal:Static Linking
0x00 前言
Reveal 的使用(静态库链接)。
首先,这里是讲用 Xcode 和 Reveal 来查看自己的 App 的视图,如果你是想看第三方的 App 的界面,那么就不需要看下去了。
0x01 Xcode 查看 App 的视图
自从买了 Reveal,用着真的是非常爽呢,加上 iPhone 越狱了,那真是爽上加爽啊,高潮不断,哈哈。⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
咳~
在日常的开发中,经常会有一些界面上的设计是平常用的 App 上看到过的,没办法,产品经理或者美工抄人家嘛,关键是抄的还不好,算了,这里不吐槽这个了。如果你有自己的想法,可以实现这个效果,那还是不错的,但是有时候,那个效果想不出来要怎么实现比较好,想看看别的 App 是怎么实现,怎么设计界面的,这个时候,Reveal 就派上了用场,
不过这里先不说这个情况,先说自己开发的 App,有时候一个界面的问题总是非常难搞,特别是手写控件的时候,不用 xib 或者 storyboard,那个该死的按钮死哪去了?那个图片怎么显示起来这样子的?如果你 Reveal 的试用到期了,或者没有使用 Reveal,没关系,还可以用 Xcode 来查看视图结构,没错,Xcode 自带有这个功能,不过是暂停了 App 的运行,进入了 Debug 模式,步骤如下:
- 先运行你的 App 到手机或者模拟器上
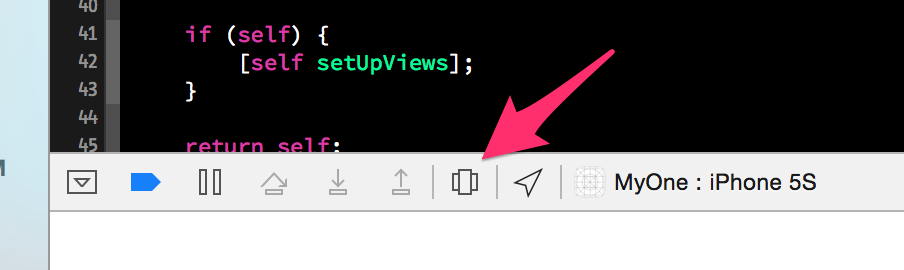
- 然后点击 Xcode 上的
Debug View Hierarchy按钮:
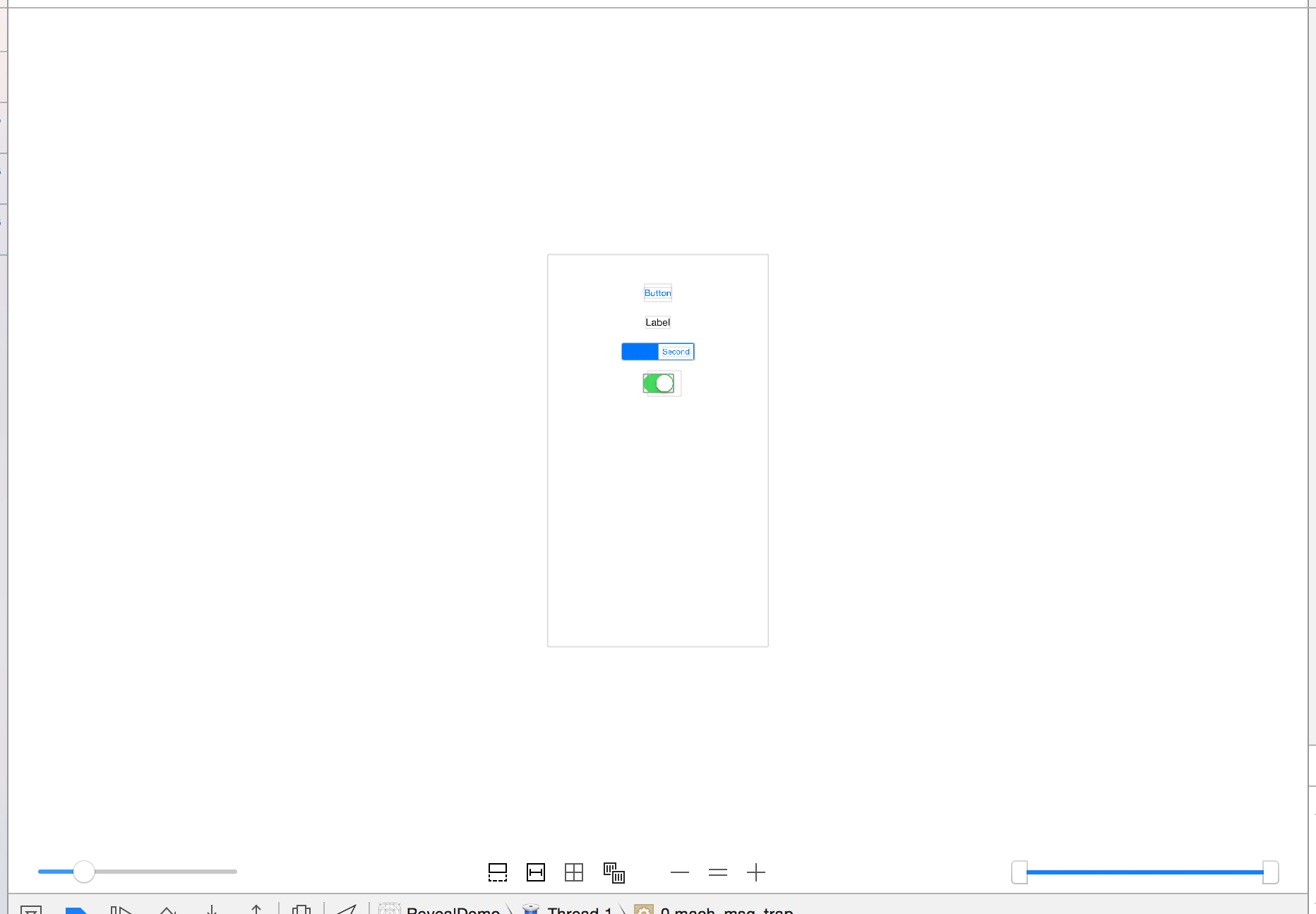
- 然后 Xcode 就会显示一个你当前 App 的视图层次的窗口,我这边是这样的:

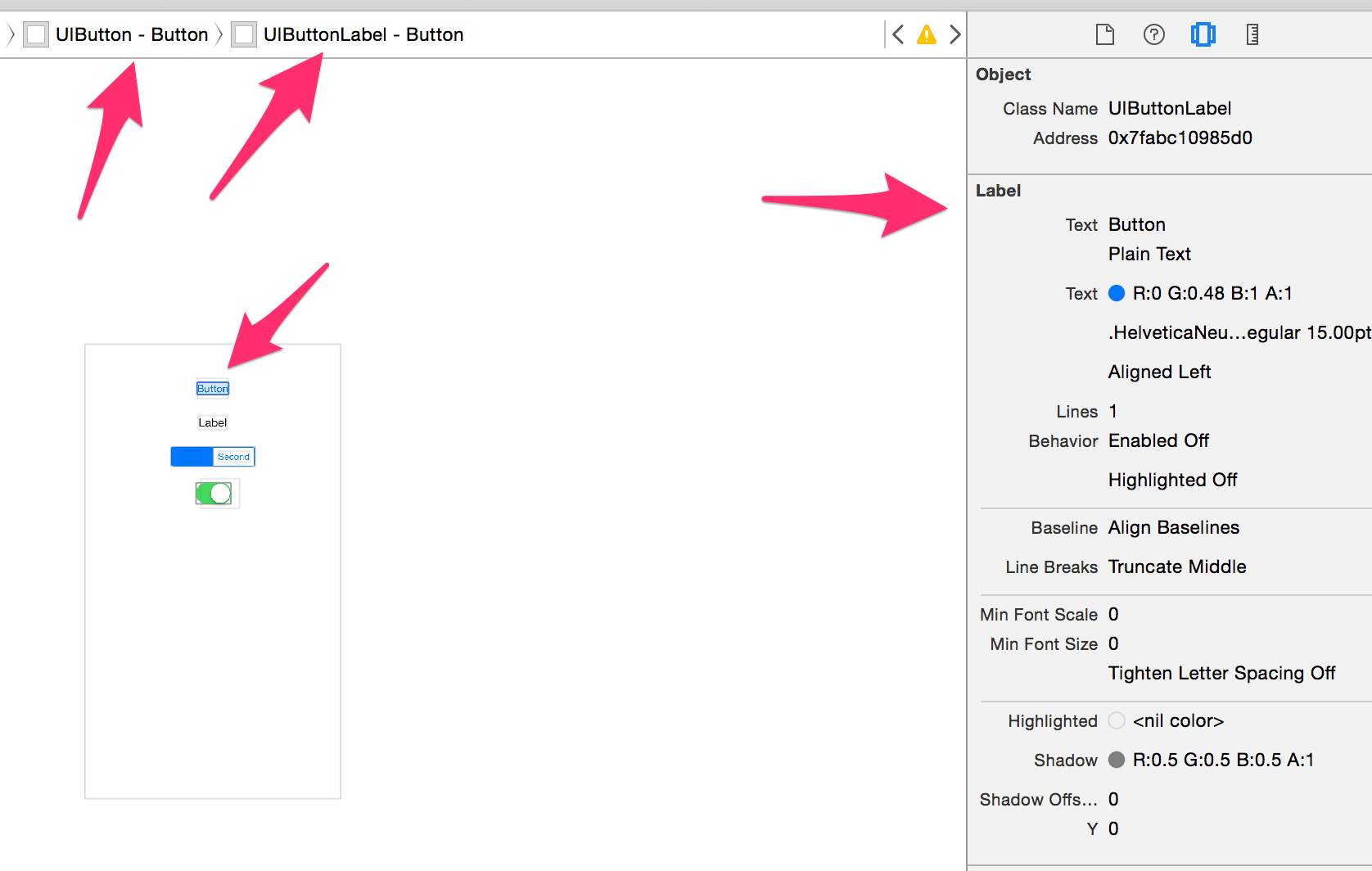
- 选中一个控件之后,可以查看该控件的一些信息:

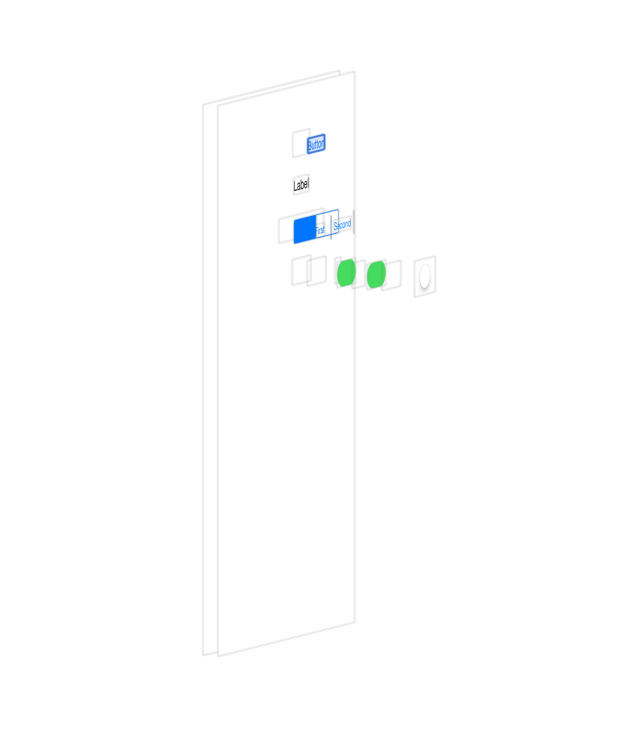
- 可以转动视图来查看各个方向上的层次结构:

对于自己的 App,如果你要求不是那么高的话,Xcode 也是差不多够用了,当然,这是在没有和 Reveal 的对比下,相信我,看完了 Reveal,你绝逼会想买的。
0x02 Reveal 登场
现在该是 Reveal 的 Show Time 了!你也可以查看相关的官方教程,要想用 Reveal 来查看自己的 App 的视图,先要配置一下项目,也很简单,只要如下几步:
- 你要先安装了 Reveal
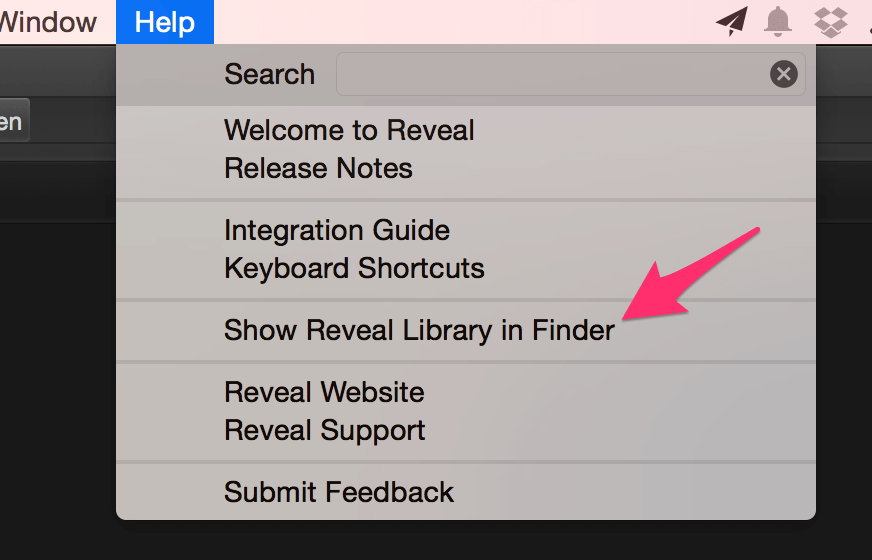
- 打开 Reveal,点击菜单栏上的 Help -> Show Reveal Library in Finder :

- 点击了之后,Finder 会打开一个窗口,将
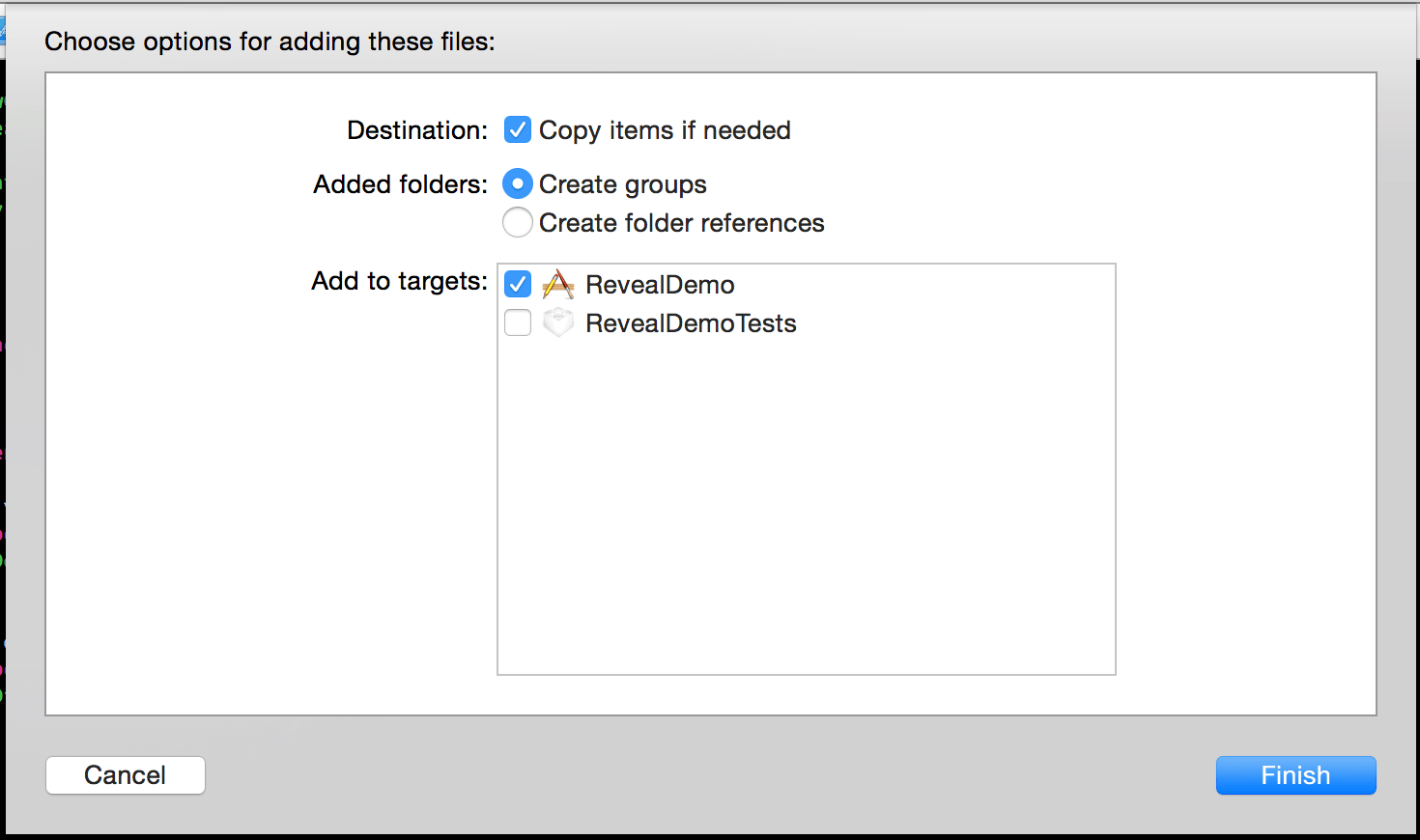
Reveal.framework拖入你的 Xcode 项目中,记得勾选:
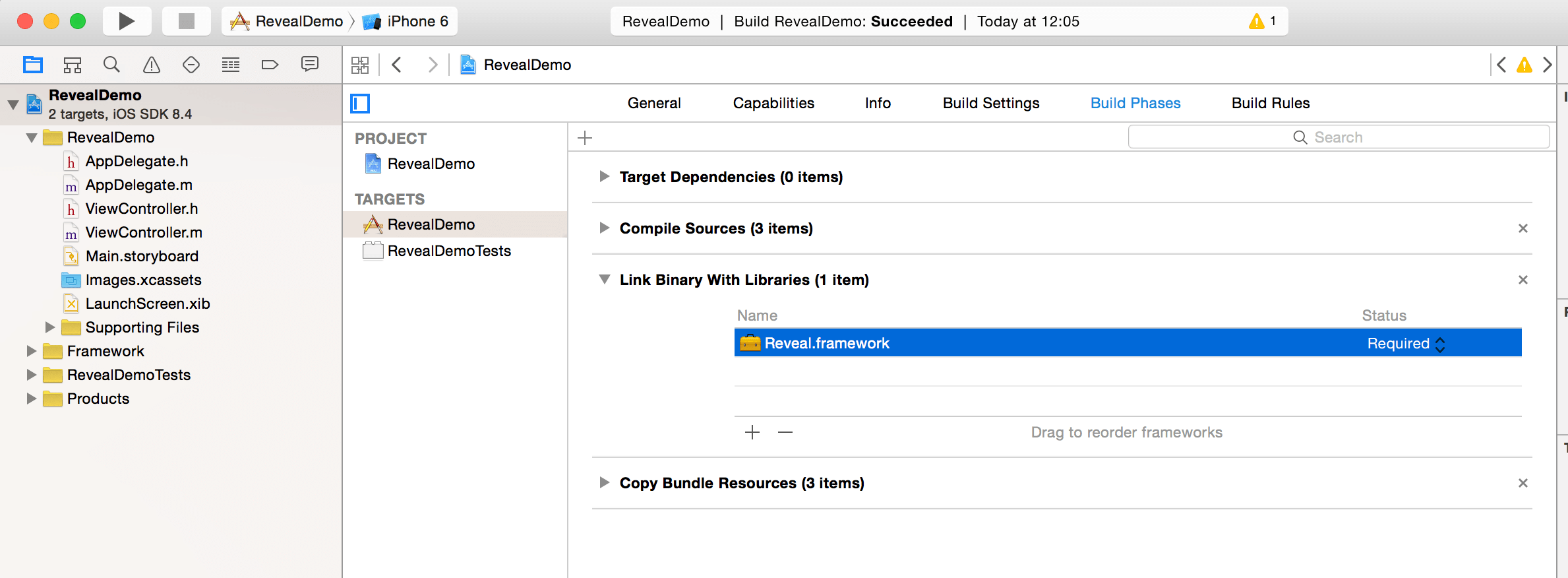
- 然后点击上方的 Project -> Targets -> Build Phases -> Link Binary With Libraries ,将 Reveal.framework 移除(如果有的话):

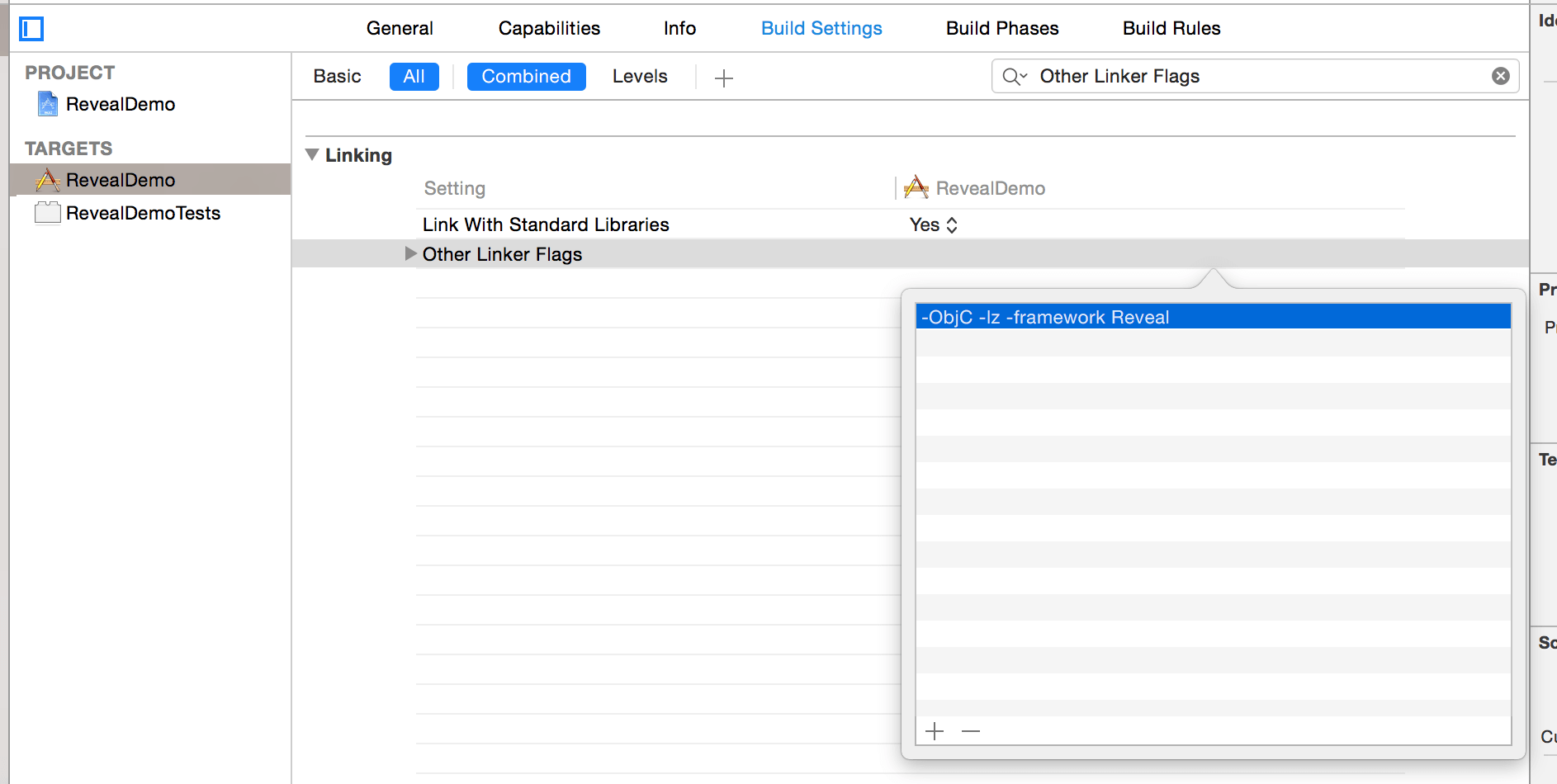
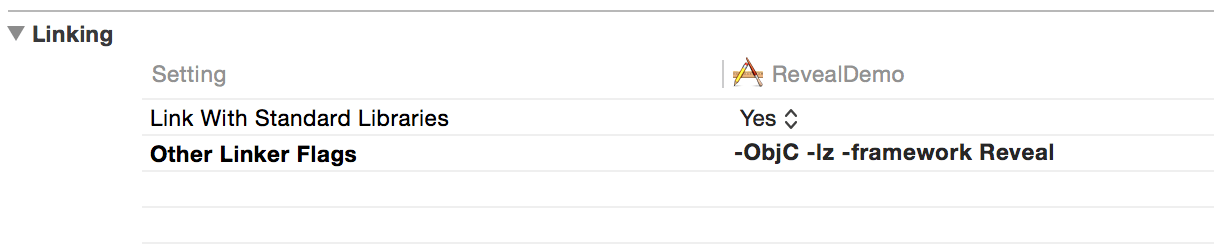
- 点击 Build Settings ,搜索
Other Linker Flags,添加下面这行代码:
1 | -ObjC -lz -framework Reveal |
如图所示:

如果是这样,就算是配置完成了:

0x03 Reveal 查看 App 视图
配置完了当然就可以用 Reveal 查看自己的 App 的视图了,直接运行,然后打开 Reveal,点击左上角的 No Connection 来选择要查看的 App:

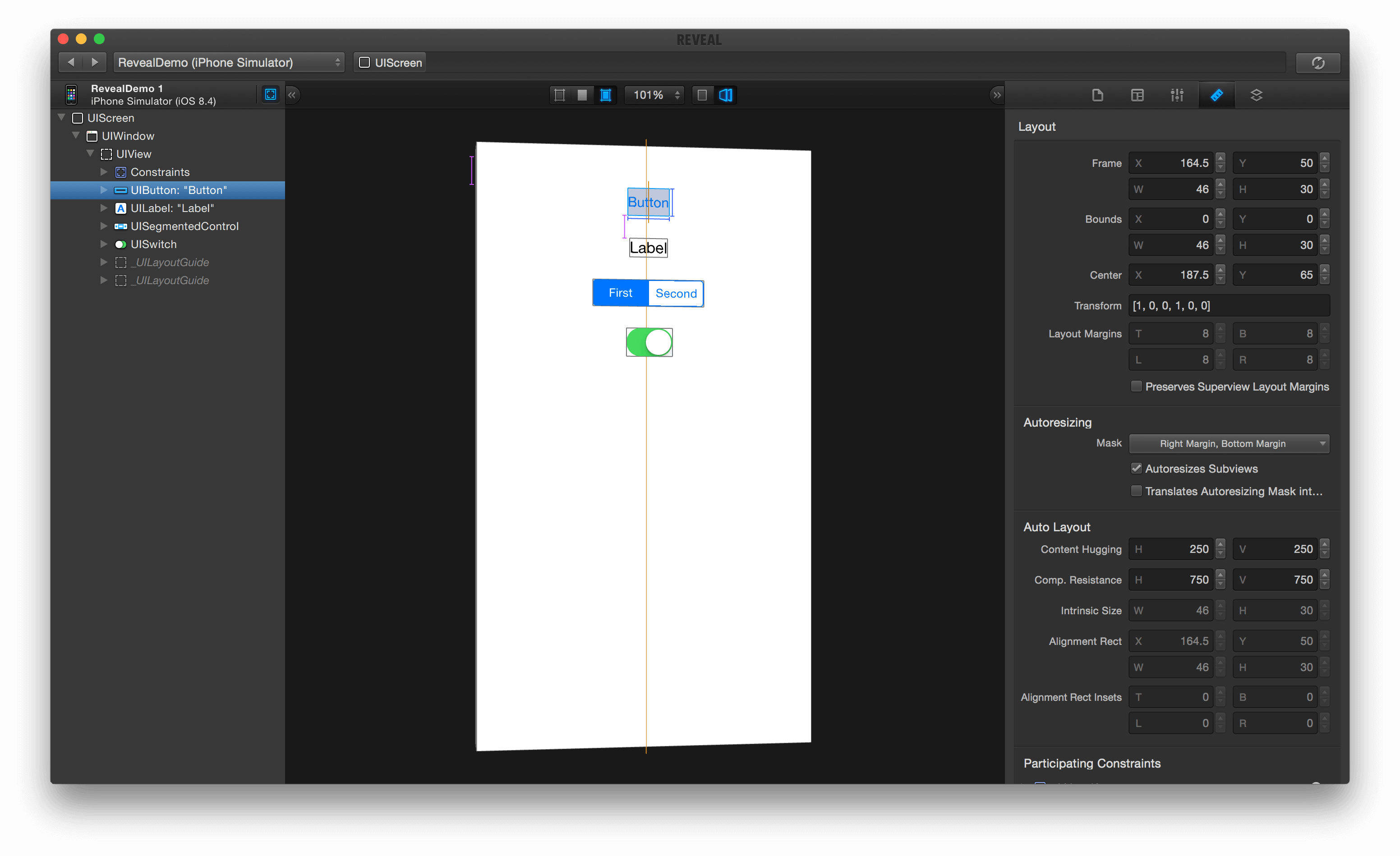
然后就可以开始玩了,比如这个 Demo 在 Reveal 中展示起来就是这样的:

左侧是视图层次结构,右侧是各种参数信息,非常多,而且界面也是支持旋转的,2D、3D 模式。
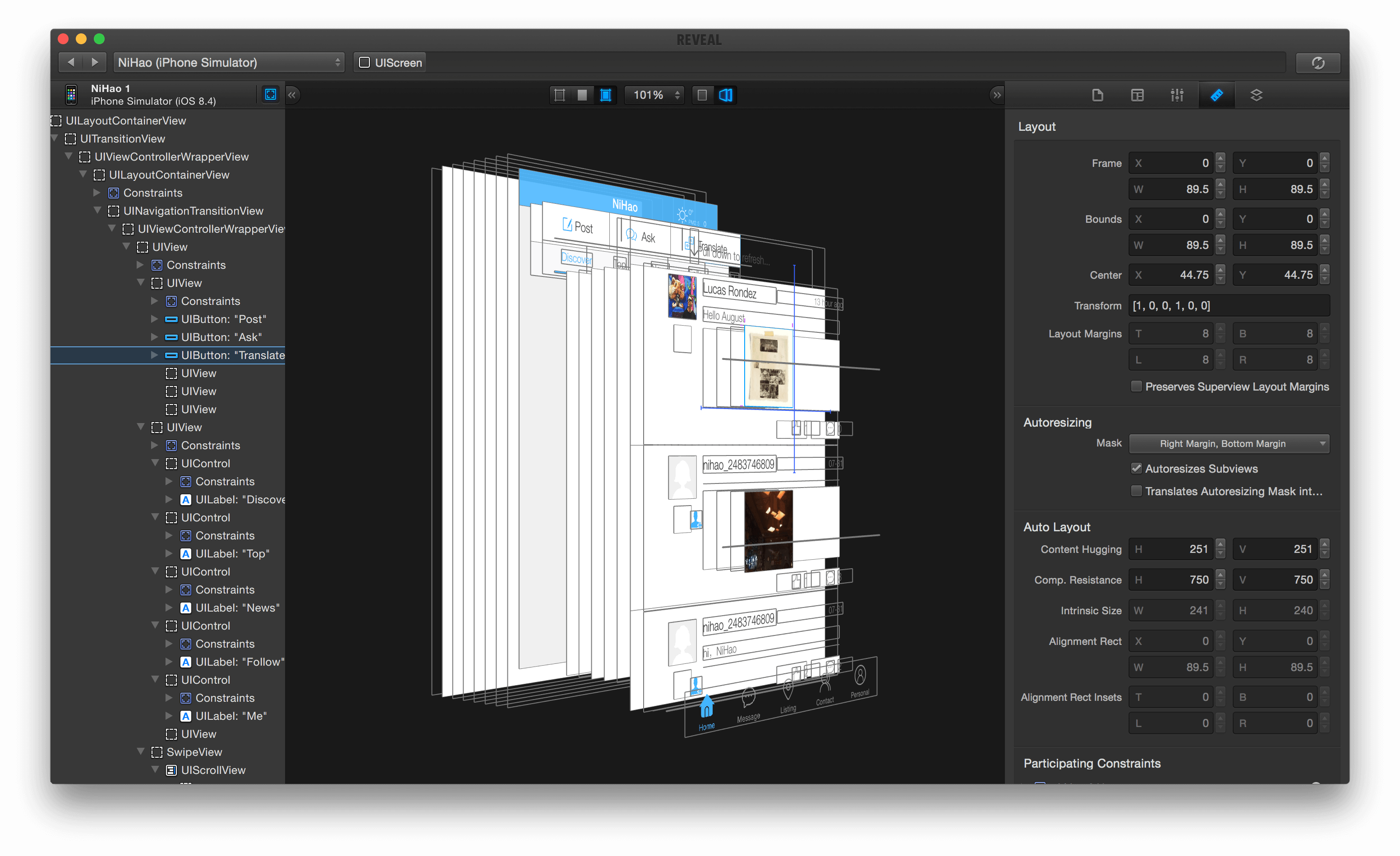
这个 Demo 非常简单,看不出来有什么很屌的样子,那我就上一张自己正在开发的一个 App 的截图:

这样足够明显了吧?知道 Reveal 的好处了吧。
关键是 Reveal 不止可以查看自己的 App,还可以查看第三方的 App,这个对我的吸引才是最大的。