为 Hosting 在 GitHub Pages 的 Hexo 博客开启 HTTPS
0x00 前言
2018 年 5 月 1 日 GitHub 官网宣布了 GitHub Pages 自定义域名增加对 HTTPS 的支持,不过我那时候在做自己的个人项目,就懒得去更新了,一直拖到现在,也算是懒癌发作了。
首先说明一下,我的域名(meilbn.com)是在 Godaddy 买的,不过域名解析使用的是腾讯云的 DNSPod,如何配置什么的我就不讲了,可以在网上找到很多资料,我这里就只讲一下如何开启 HTTPS,非常简单,不过我也遇到了一个“坑”。
0x01 一步到位
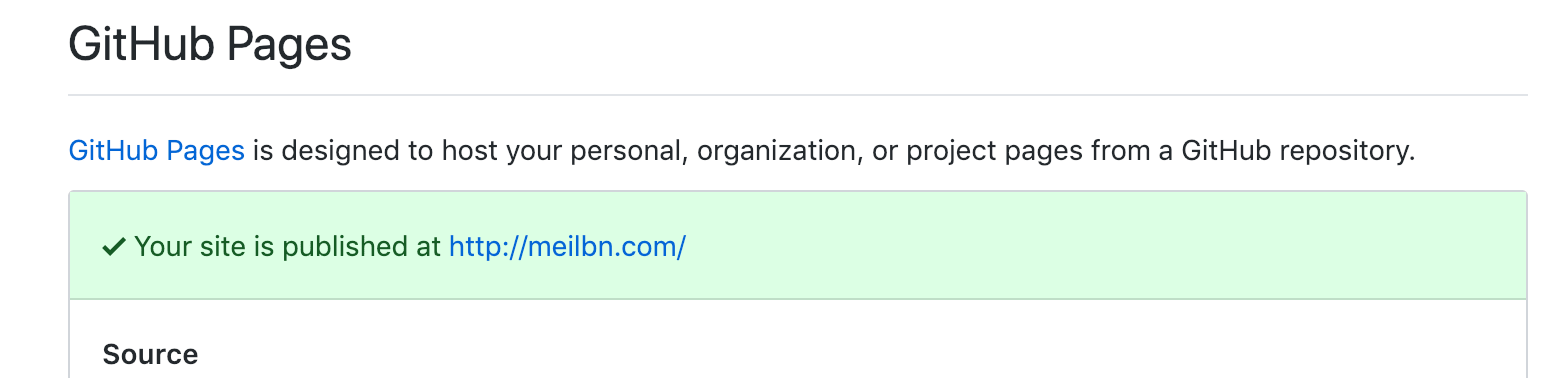
首先,假设你设置的 DNS 解析地址是正确的,你可以直接在你的 GitHub 上的博客项目仓库的设置中直接开启 HTTPS:
- 进入仓库的设置:

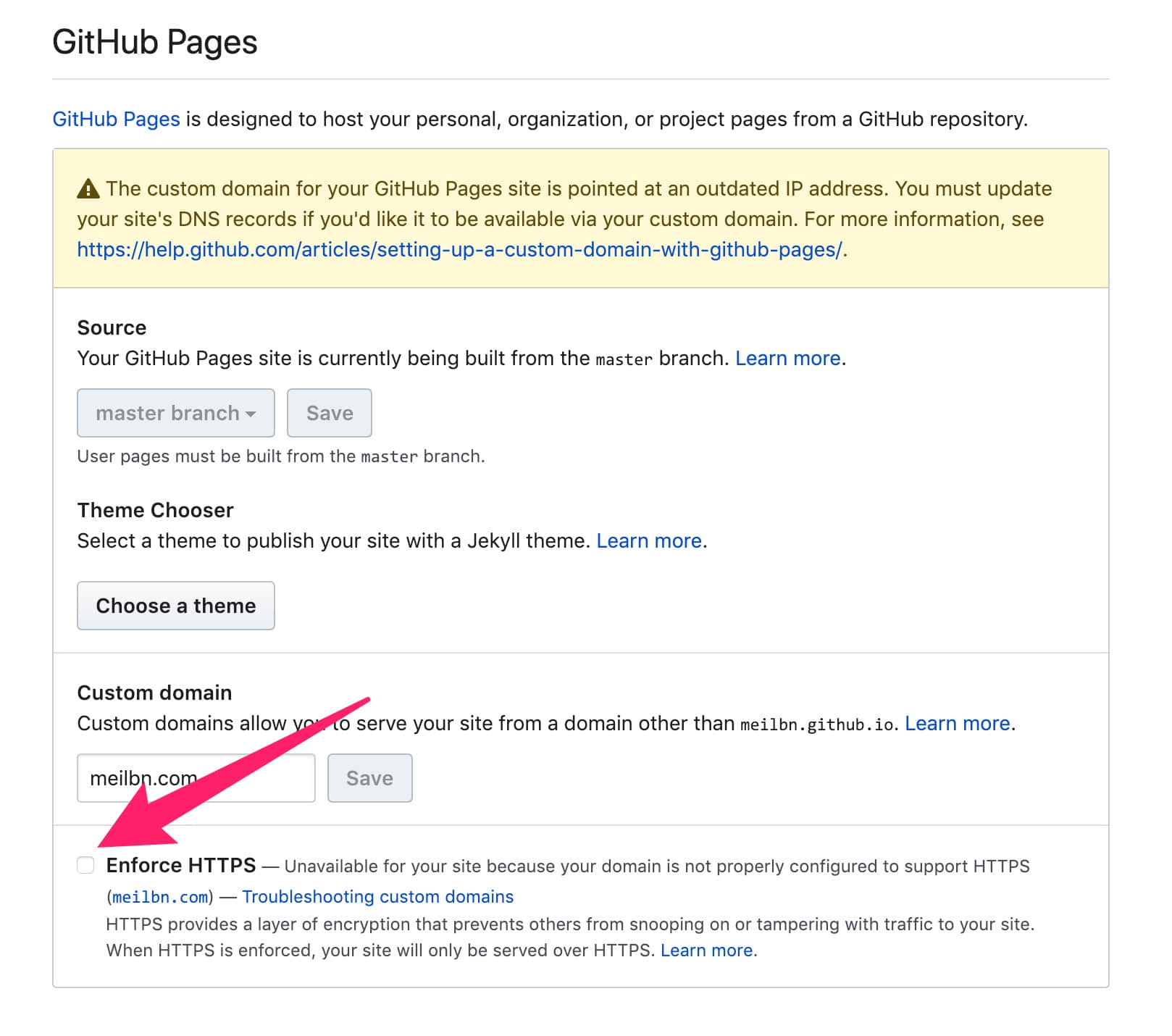
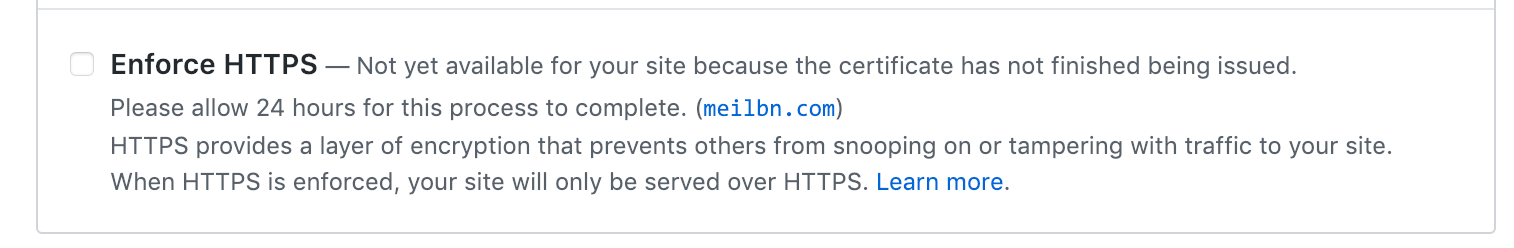
- 勾选 Enforce HTTPS (可能你网页拉下来的时候并没有,需要一点时间才会显示出来)

如果你这里并不像截图中的这样,没有黄色的警告,并且勾选框也是可以勾选的(我这里并不能勾选),那么你就直接勾选上,然后可能需要等一会,你打开你的博客(或者刷新),那么,你的博客就已经是 HTTPS 开头的了,你也不需要继续往下看了。
But,
要是你这里跟我一样,那么,请继续耐心地往下看。
0x02 更新 DNS 记录
因为以前用的是 HTTP,所以在 DNSPod 里的 A 记录的地址填的是 192.30.252.153 或者 192.30.252.154,这是没有任何问题的,但是现在要换成 HTTPS,就不能继续用这个 IP 地址了(具体可以查看这里的绿色 Notes)。
接下来开始讲我遇到的这个“坑”。
0x03 自填自坑
因为我使用的是 DNSPod,并不能添加 ALIAS 或 ANAME 记录,只能用 A 记录,所以根据官网的文档,添加 A 记录的 IP 地址,有如下 4 条:
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
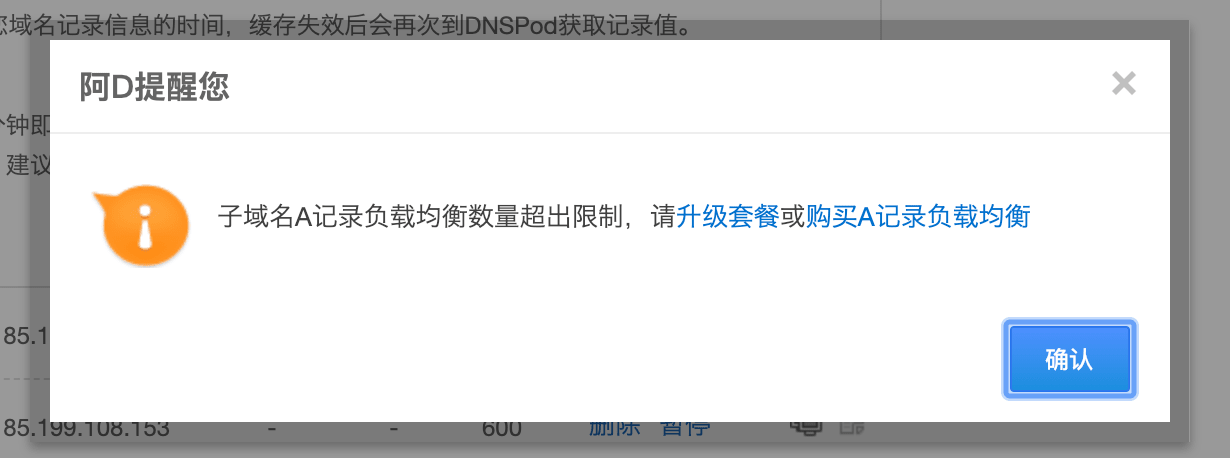
我以为是 4 条都要添加,结果 DNSPod 里免费的账户只能添加 2 条 A 记录:

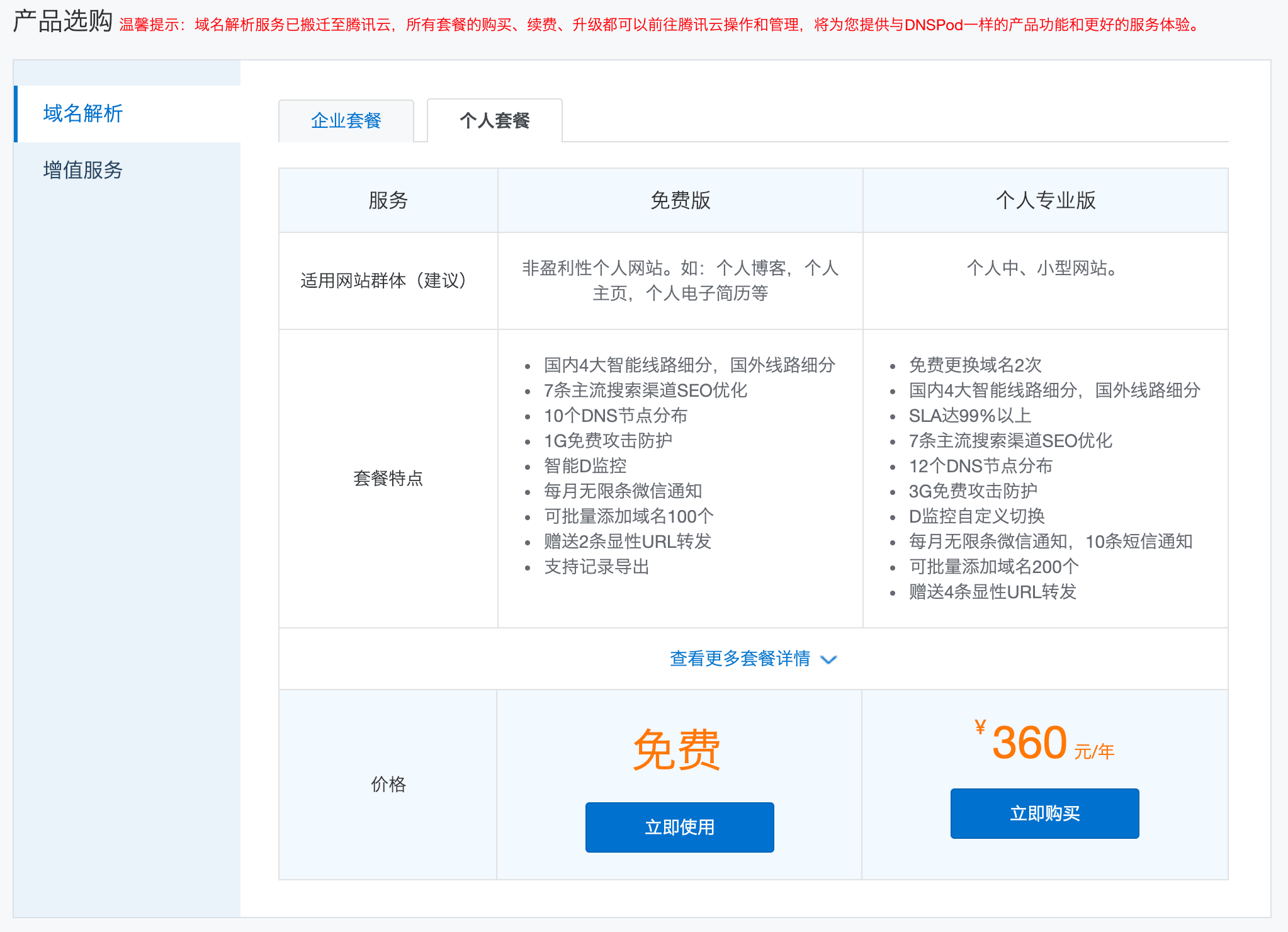
然后我看了一下升级套餐:

发现好贵,遂作罢,想换其他的 DNS 解析服务商。注册了 NameCheap,发现好像不是 NameCheap 上买的域名不能使用 DNS 解析服务(或者是我没找到)。
然后回过头来,重新看了下博客仓库的设置界面(刷新),发现警告没有了:

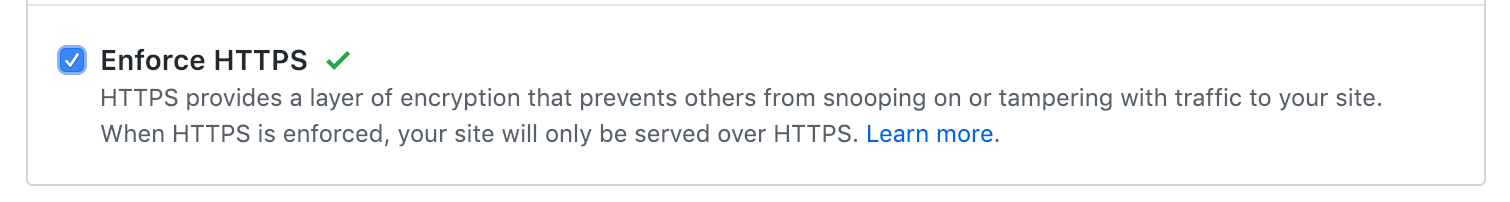
一看下面的勾选框也可以勾选了:

原来不需要 4 条记录全部加上,我只加了两条:

可能一条也可以吧,不过我没去试。
勾选了之后:

博客原来的地址栏是 HTTP 的:

现在刷新一下就是 HTTPS 的了: